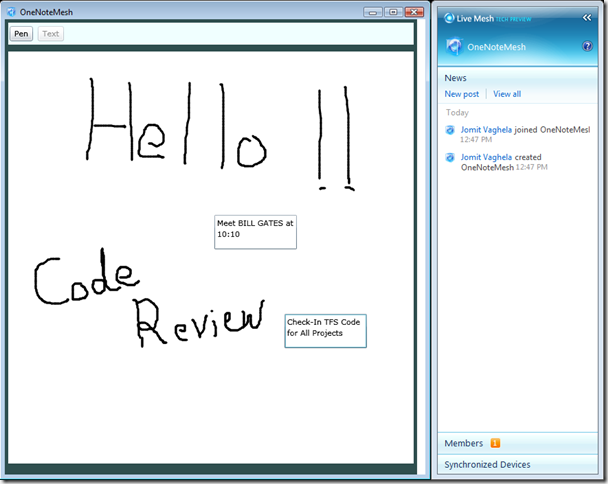
I have deployed the first bits of my OneNote application on Cloud. Currently I have created a very basic version with Pen / Text for writing the notes.
Overall the aim is to get the know how of Windows Azure platform including .Net Services, Mesh Enabled Web Applications (MEWA) and SQL Data Services.

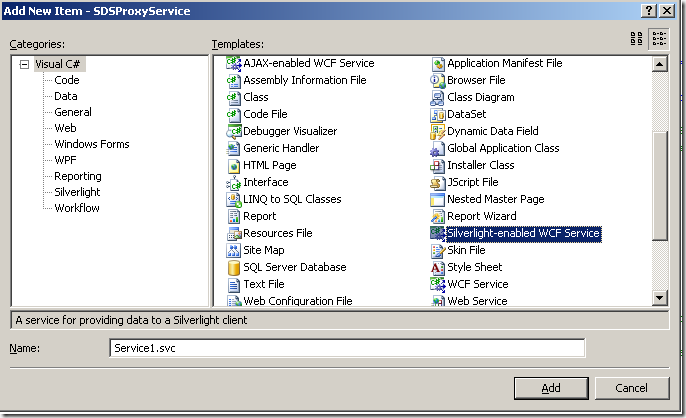
I have already created the SDS Proxy WCF Service. So the next step is to configure and deploy it on Azure. Than finally to tie all the pieces together . . .