While creating a Virtual Disk (.VHD) for Virtual PC we need to allocate a maximum size for both Dynamic and Fixed sized disks. Now once we set this size it’s really difficult to change it. I had a similar issue last week and luckily I happen to find a solution for it which I am going to share here.
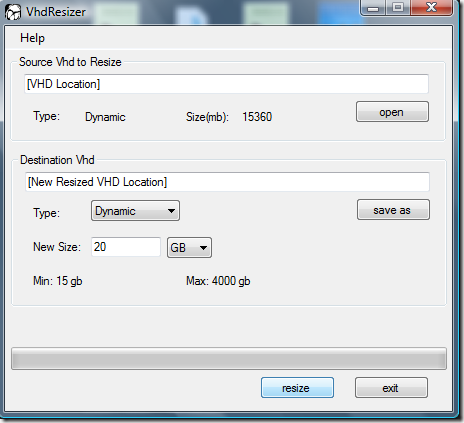
Firstly we would need the Vhd Resizer tool from the vmToolkit. This tool would copy sector by sector all the contents of a VHD and create a new VHD with the new size.

Once the resize is complete the added GB’s/MB’s would be shown as an unallocated partition in the new VHD file. (To view the partitions, start the VPC (with the new VHD) -> Right Click My Computer > Click Manage -> Disk Management)
Now to merge this unallocated partition we need to use a command line utility ‘diskpart’ as follows:
Open command prompt and type diskpart, press enter and you would get this prompt

· Type list disk (this would list all the disks)
· Type select disk # (select the disk number in which you want to merge the unallocated partition)
· Type detail disk (this would display all the volumes of the disk)
· Type select volume # (select the volume number in which you want to merge the unallocated partition)
· Finally Type extend (this would merge the unallocated partition on the selected disk & volume)
Open the Disk Management again and you should see the new size of the VHD. We can also use other tools like Partition Magic for merging the unallocated partitions.