Friday, December 18, 2009
Using the Built-in Silverlight Media Player of SharePoint 2010
Friday, December 11, 2009
Dialog Platform in SharePoint 2010 & How to open the Edit Form Dialog for List Item
Dialog Platform in SharePoint 2010:
One of the New User Interface Platforms in SharePoint 2010 is ‘The Dialog Platform’
A dialog is essentially a <div> which gets visible on demand and renders the HTML using a background overlay creating a modal dialog like user experience.
We can show an existing div from within the page or a different page using a URL inside the dialogs.
When we pass the URL to the dialog it looks for the Querystring parameter “IsDlg=1”. If this parameters exists than it would dynamically load the "/_layouts/styles/dlgframe.css” file. This file overrides the “s4-notdlg” class items as “display:none”, which means that all items with this class would not get displayed in Dialog Mode.
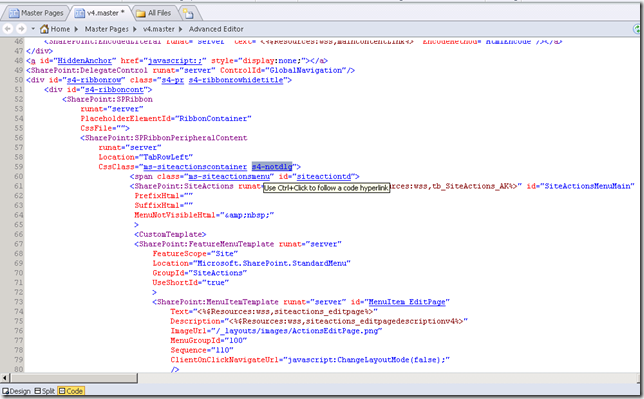
So if we go to the v4.master page we can see that this class is used by the Ribbon control to hide the ribbon when in dialog mode:

How to open the Edit Form Dialog for List Item:
In SharePoint 2010 The URL for opening the Edit Form of any list item looks like something like this :
”http://intranet.contoso.com/<SiteName>/Lists/<ListName>/EditForm.aspx?ID=1&IsDlg=1”
ID is the list item row identifier and as discussed above the IsDlg is for the dialog mode.
Now to open a dialog we need to use the SP.UI.ModalDialog.showModalDialog method from the ECMAScript Client Object model and pass in the url of the page, width & height of the dialog and also a callback function in case we want some code to run after the dialog is closed.
<script type="text/javascript">
//Handle the DialogCallback callback
function DialogCallback(dialogResult, returnValue){
}
//Open the Dialog
function OpenEditDialog(id){
var options = {
url:"http://intranet.contoso.com/<SiteName>/Lists/<ListName>/EditForm.aspx?ID=" + id + "&IsDlg=1",
width: 700,
height: 700,
dialogReturnValueCallback: DialogCallback
};
SP.UI.ModalDialog.showModalDialog(options);
}
</script>
The .js files for the ECMAScript Object Model (SP.js, SP.Core.js, SP.Ribbon.js, and SP.Runtime.js ) are installed in the %ProgramFiles%\Common Files\Microsoft Shared\web server extensions\14\TEMPLATE\LAYOUTS directory.
Here is a good MSDN link explaining the Client Object Model Distribution and Deployment options available in SharePoint 2010.