One of the challenges of porting large business applications on silverlight is the size of .xap file. A typical business app would have multiple screens, rich data visualization and lots of user interaction which would in turn increase the overall size of the xap file. Also it would have users with multiple roles and each role would have specific permissions to specific screens.
So wouldn’t it be nice to divide the entire app into multiple silverlight modules and than load them only when required ? This is where PRISM can help us . . .
Composite Client Application Guidance (PRISM) provides us a rich framework to divide a silverlight application into various Modules and also load them ‘on demand’. A module can be a separate silverlight app. You can watch Erick’s video for creating the basic structure of a PRISM Project.
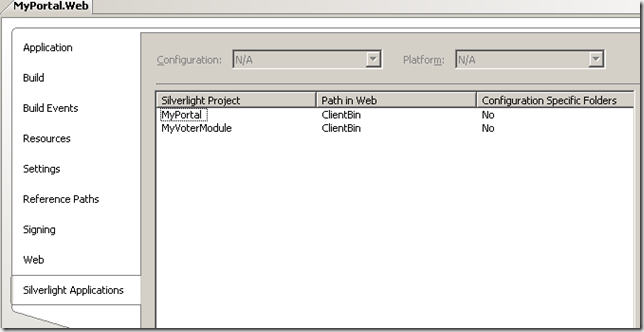
The solution structure for our scenario would be a bit different with multiple Silverlight Applications linked to a Single Web App as below :

Now what we need is a Default View which would be loaded first and than some triggers/events which would load the other on-demand views.
In our case “DefaultView” is in “MyPortal” app and the “VoterModule” inside MyVoterModule Application would be loaded on-demand when a button is clicked from “DefaultView”.
Next, we need to add our Modules into the ModulesCatalog :

ModulesCatalog.xaml

The important thing to note here is that we can create groups of modules and than can specify when do we want to initialize the modules being loaded in that particular group. We can also add modules via code instead of loading it from a xaml file.
Than we need to create some event on the DefaultView which would load the VoterModule. I have created a simple button as under, but we can also add more complex business logic to drive the loading of modules :

That’s all we need. The VoterModule would add the appropriate view onto the region and since we have specified to load this “OnDemand” the entire .xap for that application would be loaded when we click on the button.
We can also verify this using Fiddler . . .


5 comments:
Could you share the project code for this.
Amiable dispatch and this mail helped me alot in my college assignement. Thanks you on your information.
i honestly love your writing taste, very charming.
don't give up and also keep creating simply because it simply good worth to read it.
looking forward to find out a lot more of your own stories, kind regards ;)
Sorry for my bad english. Thank you so much for your good post. Your post helped me in my college assignment, If you can provide me more details please email me.
Hi,
After loading the module. I try to show the view in the region using following code.
var myView = ServiceLocator.Current.GetInstance(ViewName);
This line throws error, can anyone please tell me your valuable comments on this.
Post a Comment